Взрыв конверсии на Landing Page
Начало истории о том, как я повысил продажи ходового товара в интернет-магазине на 70% за счёт простых изменений на посадочной странице.
NB: Первоначальноый вариант этой заметки был написан в 2009 году. На тот момент заметка представлялась довольно логичной, поскольку она шла в серии моих экспериментов по улучшению конверсии на Landing Page моего интернет-магазина. Но со временем даже я перестал ясно понимать о чём собственно идёт речь, поскольку многие детали стали забываться. Поэтому я переработал и дополнил эту заметку в 2013 году.
Предыстория: У меня есть американский онлайн-магазин, работающий по принципу drop-shipping’а. Что означает, что я имею доступ в реальном времени к статистике продаж, которые выполняются на моём сайте. Для сайта этого магазина написана статья «5 способов решения острой проблемы покупателя», которая привлекает на сайт достаточно большое количество тематического и околотематического трафика с поиска. Более 30 000 уникальных показов в месяц. В этой статье рекламируются несколько ходовых товаров магазина. Но конверсия изначально была удручающе низкой — около 0.26%
Эту статью я решил не только рассматривать как Landing Page в старом стиле, т.е. как просто страницу для привлечения трафика из поисковых систем, но и работать с ней, как с Landing Page в современном силе — то есть добиваться максимальной конверсии от неё.
Отправной точкой послужили советы на все случаи жизни, вроде вот этой статьи: 11 способов улучшить Landing Page. Для незнакомых с английским коротко перечисляю эти 11 способов.
- Определись с конверсией. Т.е. определи, какое действие посетителей считать конверсионным
- Исследуй аудиторию и подготовь страницу для лучших представителей аудитории
- Убери лишнее
- Согласуй креатив. Т.е. заголовок на странице должен совпадать с призывом на [текстовом] банере
- Удали навигацию. Если можно
- Фокусируйся. Т.е. не вываливай все офферы на одну страницу
- Важное — наверх. Ну да, не все будут прокручивать страницу
- Предоставь посетителю конвертирующие выходы. Упрости посетителю превращение в покупателя. (Сегодня это принято называть призывом к действию или CTA , от Call to Action)
- Управляй глазами посетителя
- Оптимизируй веб-формы
- Тестируй, тестируй, тестируй
Первоначально страница была интегрирована в дизайн магазина. То есть имела трёхколоночную вёрстку, и 2 навигационных бара вверху и внизу страницы:

Я сделал следующее. Удалил вообще всю навигацию, то есть избавился от верхней и нижней навигации и перешёл к одноколоночному дизайну страницы (советы №3 и №5.).
Оставил 4 ссылки: две на конкретные товары и две на товарные группы. Три из четырёх ссылок снабдил большими картинками (совет №9):

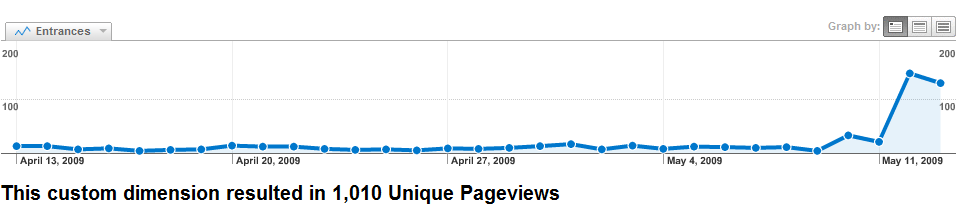
И вот к каким последствиям это привело:

Картинка кликабельна. На графике отображены переходы с посадочной страницы на одну из нужных мне страниц, конкретно на одну из товарных категорий магазина. В исходной версии эта категория получала 10-15 переходов в день с Landing Page. А после описанных изменений — 130-160. Более чем десятикратный рост конверсии. Если измерять в процентах — 1000-1600%! Такая же картина наблюдается и на других трёх страницах То, что произошло, однозначно можно назвать взрывом конверсии, ведь эти 4 ссылки и раньше были на Landing Page.
О том, как изменились продажи с этой Landing Page вообще и отдельных товаров, рекламируемых на этой странице (рост на 60-70% в штуках) в частности — см. следующую заметку.